Chrome devtools theme https://davidawindham.com/chrome-devtools-theme/
|
|
5 years ago | |
|---|---|---|
| images | 11 years ago | |
| .gitignore | 11 years ago | |
| README.md | 5 years ago | |
| devtools.js | 7 years ago | |
| index.html | 11 years ago | |
| manifest.json | 7 years ago | |
| sunburst.css | 5 years ago |
README.md
Install Sunburst DevTools Theme
Grab the Chrome Extension at the chrome web store - https://chrome.google.com/webstore/detail/devtools-theme-sunburst/fkigcimlehjhpnejpiohmibcidmobcpo
- goto
chrome://flags/#enable-devtools-experiments, toggle Developer Tools Experiments to Enabled. - DevTools menu: Settings -> Experiments -> Allow UI Themes.
- DevTools menu: Settings -> Preferences -> Appearance -> Theme -> select Dark.
- Reload Chrome.
Changelog
1.0.3
- (March 2020)
- changed a couple colors
- removed css animations
1.0.2
- (October 2018)
- moved custom css to sunburst.css
- removed XMLHttpRequest to stable.css
- fixed error in devtools.js
- changed line highlighting colors
- see changes in git repo
1.0.1
- (November 2015)
- spaced .toolbar-counter better
- removed text shadow
About
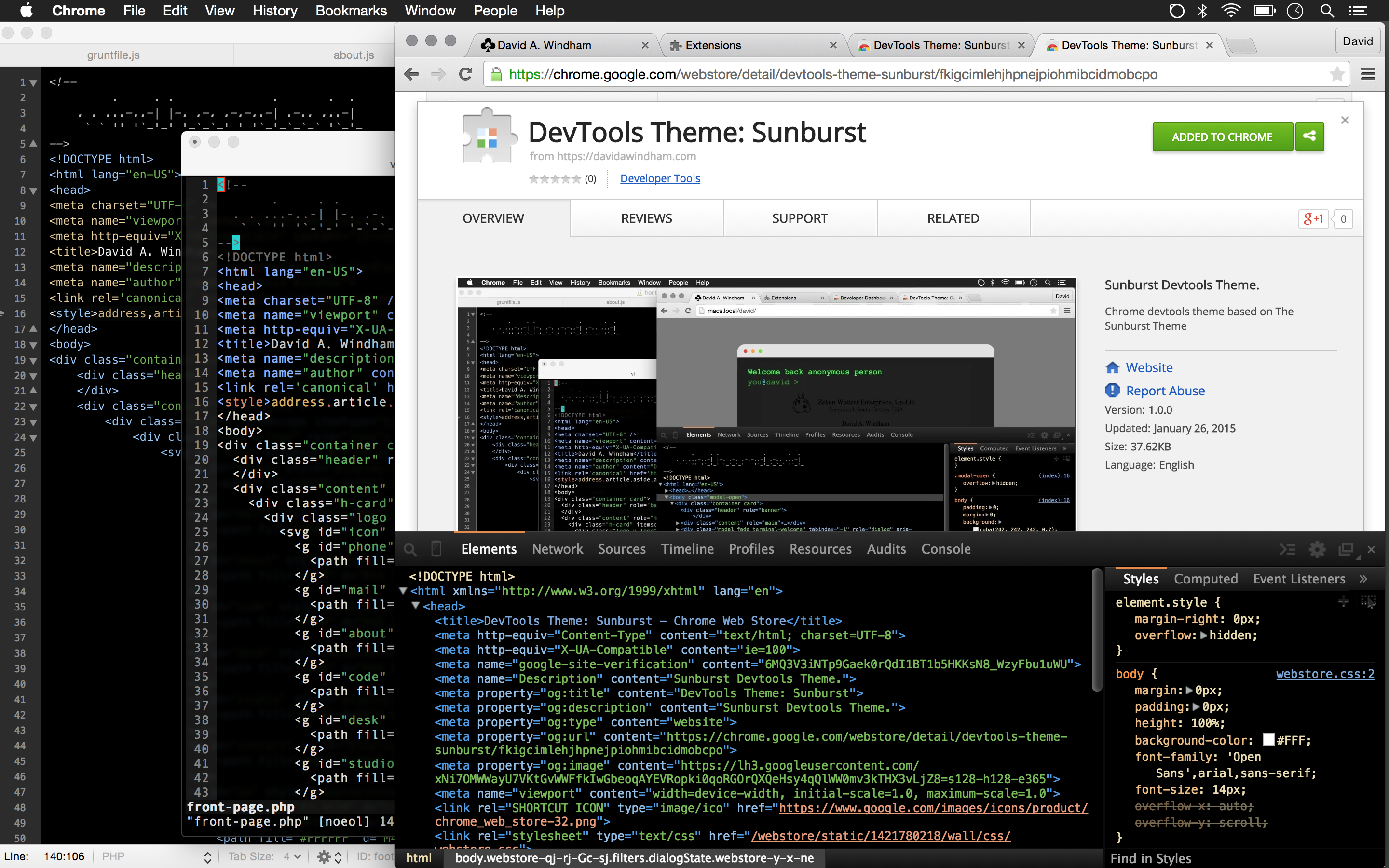
(January 2015) My old Chrome devtools theme got borked in an update, so I hacked it a bit and decided to finally match it up to nice mellow dark blue, orange, and green one I like to use in vi and Textmate: Sunburst by Soryu
Note: The Chrome devtools Elements panel is not supporting the theme generated css the way it used to, so the hackety-hack is in the pseudo ::shadow elements in the canary.css