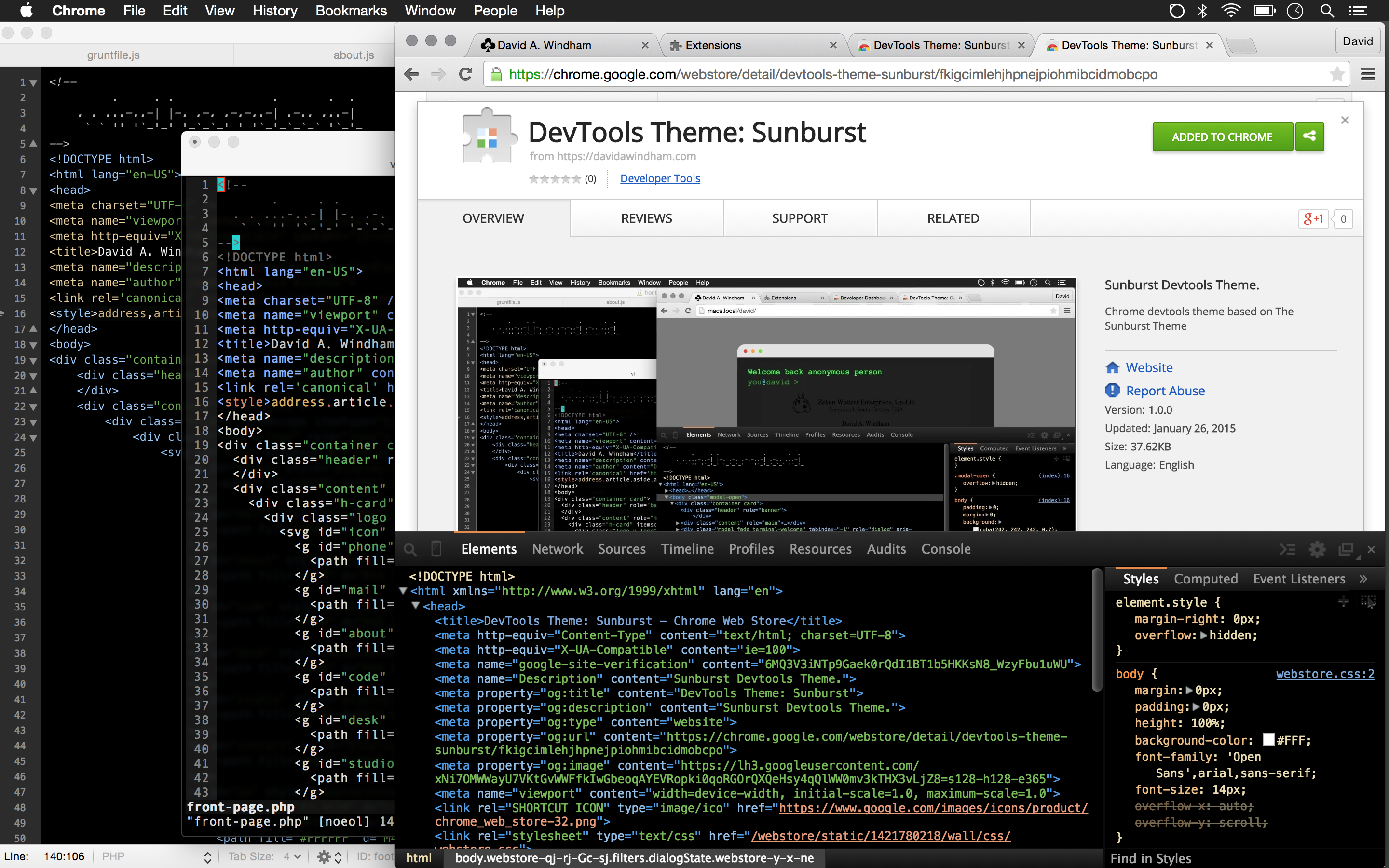
Chrome devtools theme https://davidawindham.com/chrome-devtools-theme/
|
|
7 years ago | |
|---|---|---|
| images | 11 years ago | |
| .gitignore | 11 years ago | |
| README.md | 7 years ago | |
| devtools.js | 7 years ago | |
| index.html | 11 years ago | |
| manifest.json | 7 years ago | |
| sunburst.css | 7 years ago |
README.md
1.0.2
- (October 2018)
- moved custom css to sunburst.css
- removed XMLHttpRequest to stable.css
- fixed error in devtools.js
- changed line highlighting colors
- see changes in git repo
1.0.1
- spaced .toolbar-counter better
- removed text shadow
About
My old Chrome devtools theme got borked in an update, so I hacked it a bit and decided to finally match it up to nice mellow dark blue, orange, and green one I like to use in vi and Textmate: Sunburst by Soryu
Note: The Chrome devtools Elements panel is not supporting the theme generated css the way it used to, so the hackety-hack is in the pseudo ::shadow elements in the canary.css
you can also grab it @ the chrome web store